
本記事は、これまでの私のデータ分析・データ視覚化(特にデータ視覚化のUI/UX)の実務経験から、即日効果のあるレイアウトのテクニックを解説した記事です。
※ダッシュボードとは?
「ダッシュボード」という言葉自体まだ日本ではそこまで馴染みのある人は実際多くないでしょう。実際、車の「ダッシュボード」を思い浮かべる方の方が多いかもしれません。
データ視覚化における「ダッシュボード」の定義は様々で、例えばプロジェクト進捗、売上成績のモニタリング、WEBマーケティングでのインプレッションを確認しているものなど全てダッシュボードと言えます。ここでは、「情報が一つにまとまり意味を持つもの」として考えていただければOKです。
データ可視化そのものについて知りたい方はこちらの記事からどうぞ。
レイアウトで効果的に伝えるための3つのポイント
人間の目が何かを見た時にどう動くのかということは、長らくそして様々な場所で研究されています。
下図はBIソフトウェアの一つであるTableau Softwareのリサーチ&デザインチームがアイトラッキング(目の動き)を調査している様子です。

(Tableau オフィシャルページより拝借)
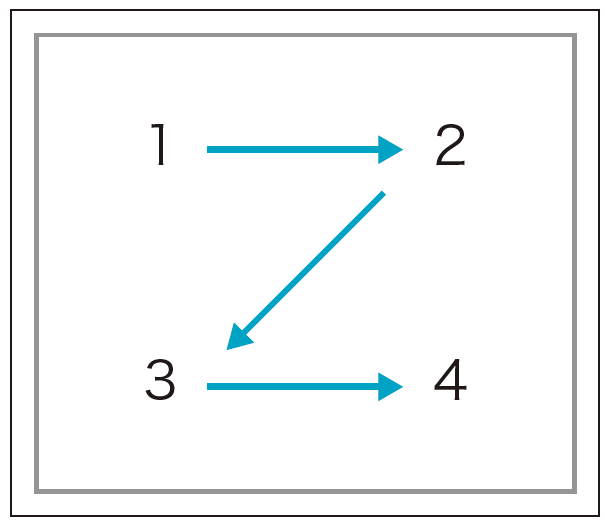
1 “Z”や”F”のレイアウトで注意を引きつける
視覚的意識の強さや順番をトラッキングしていくと、ダッシュボードの情報配置戦略のベストプラクティスとしては、下記が導き出されます。

この動きに沿いダッシュボードを作成すれば、読み手に対してできる限り負担をかけずに効果的にメッセージを理解してもらうことができます。
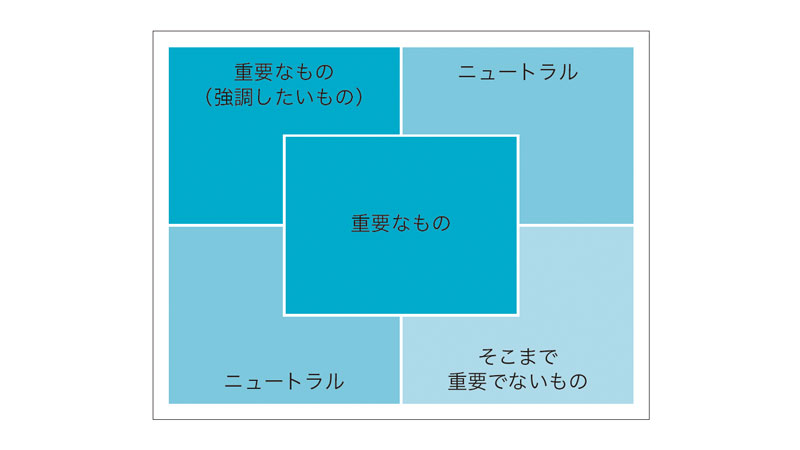
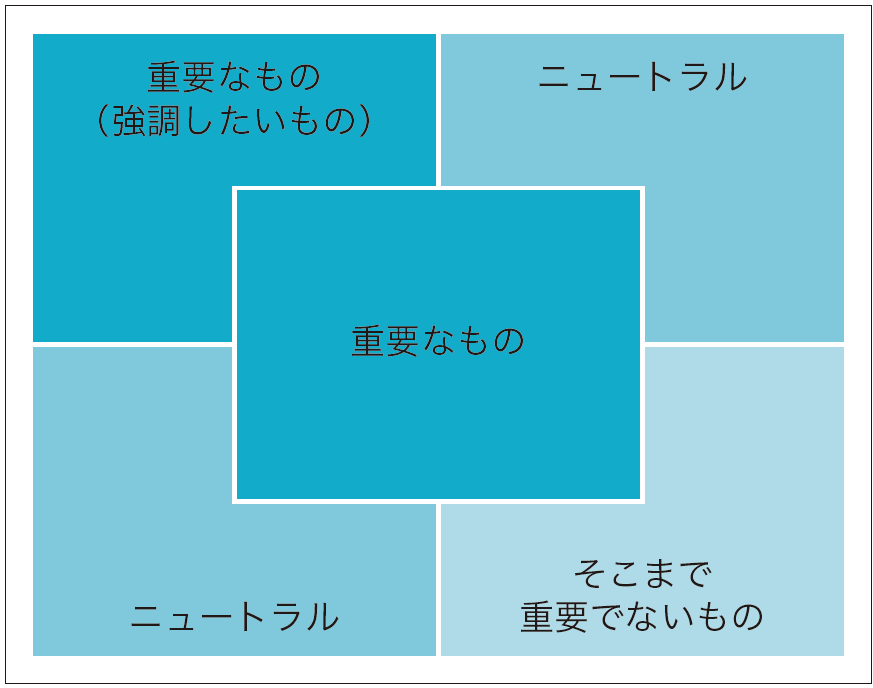
また、特にビジネスの場面では、さらに下図のような意識で纏めていくのがリスクの少ない基本的なレイアウトです。
もちろん、さまざまな観点、全体デザインに応じて配置の優先度は変化するものではありますが、ざっくりとした方向性としてこれに沿うと、読み手の認知的負荷を不要に上げずにすみます。
データ視覚化の分野でのコンペティション(コンペ)などでは全くこのレイアウトに沿わないものも多くありますが、ビジネスの場面では基本的なレイアウトに則りましょう。なぜなら、まず伝えたいことがきちんと伝わるようにすることが大切だからです。
下記は、アイトラッキングの検証の様子です。
(Tableau オフィシャルページより拝借)

(Tableau オフィシャルページより拝借)
2 重要なものは大きく表示する(BANs)
BANs(Big Ass Numbers)は、重要なものは大きく表示せよ、の意です。
データ視覚化において、重要なものを「大きく」表示させるということはシンプルで素晴らしいテクニックです。なぜなら重要な指標をハイライトさせ、個別具体的な成績や数字へストレートに意識を向けることできるからです。
個別具体的な数字を明確に理解させつつ、視覚化されたチャートも見せることで、データの言わんとしていることをユーザーがさらに深く理解しやすくなります。
次は、「BANs」を使いこなすための5つのコツです。
・重要な指標は大きなフォントでめりはりをつける
・色をつける
・動的にすると良い
・余白は十分にとる
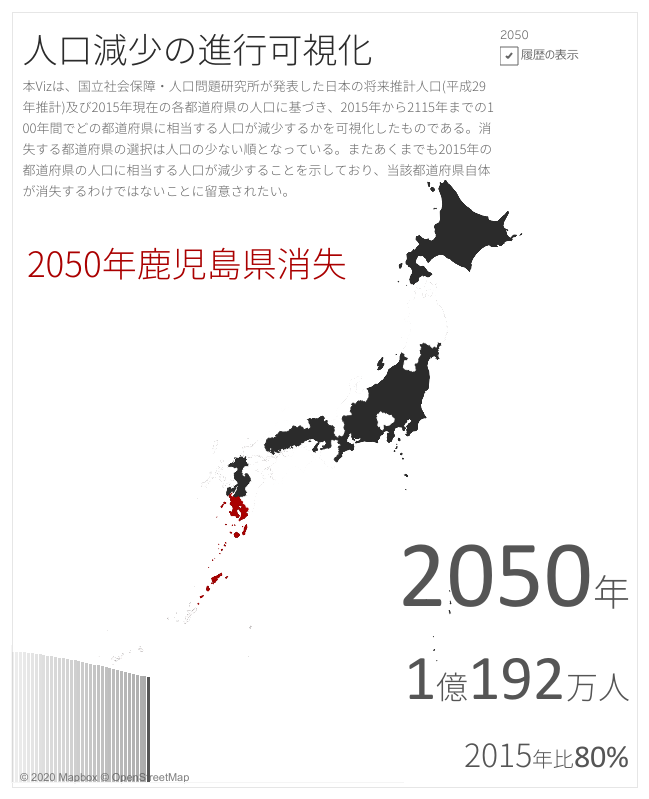
下図は、BANsを効果的に使っているLM-7さんの作品例です。右下には、重要な数字を明確で大きな表示にされていますよね。

Tableau Public「都道府県人口消失」作成者: LM-7
3 デバイスに合わせて設計する
モバイルで見ることを想定する場合はしっかりとモバイルの特徴に合わせなければなりません。デスクトップ上のPCとモバイルでは、表示すべき情報に加え、レイアウトや操作感も異なるため繊細な調整が必要です。デバイスごとの最適な表示エクスペリエンスを目指しましょう。
下記は、モバイルデバイスでのレイアウトでまずおさえるべき2点です。
3−1 垂直で考える
モバイルデバイスでは基本的に縦方向に設計する必要があります。情報を理解するストーリーは縦であることを意識し、情報を配置していきます。

3−2 一番重要なものをトップに配置する
これもシンプルですが意外にできていないことです。重要なもの、早く見たいものを一番トップに配置します。

「データ視覚化/ダッシュボードデザインを成功させる95のチェックリスト」をダウンロードする
まとめ
上記に書いたレイアウトの原則は言われてみれば当たり前のことばかりです。しかし、分析や視覚化に必死になってしまい集中してしまうと忘れがちな3点を紹介しました。意識しているつもりでも、意外にできていなかったりするので、地味ですが重要なポイントです。
より深掘りした内容を、拙著『データ視覚化のデザイン』(4/22発売)に掲載しています。お手にとっていただけますと嬉しいです。
データのことなら、高い技術力とビジネス理解を融合させる私たちにご相談ください。
当社では、データ分析/視覚化/データ基盤コンサルティング・PoC支援に加え、ビジュアルアナリティクス、ダッシュボードレビュー研修、役員・管理職向け研修などのトレーニングを提供しています。組織に根付くデータ活用戦略立案の伴走をしています。







コメント