
ダッシュボードが見づらい、使いづらいと言われたことはありませんか?
そんなダッシュボードのデザインを劇的に改善する方法があります。
それはこの記事を読み、良いダッシュボードデザインのポイントを理解することです!
まず、良いダッシュボード何か?それは、人にアクションを起こさせるダッシュボードです。尚且つ、人に的確な判断をさせるようなダッシュボードが素晴らしいダッシュボードと言えるでしょう。
では、人にアクションを起こさせるようなダッシュボードのデザインとは、どんなものなのか。
それは、シンプルなダッシュボードデザインです。シンプルであるということは、情報が整理されており、余計な情報がないため快適に必要な情報を簡単に得ることができます。
相手に積極的に使ってもらうためのにも、削れる要素はどんどん削っていきましょう。
では、シンプルなダッシュボードデザイン構築のためのポイントを9個解説していきます。
データ可視化そのものについて知りたい方は、こちらの記事からどうぞ。
目次
見やすいダッシュボードデザイン構築のためのポイント9選
1.色数は3色以内に抑える
色は3色以内にまとめましょう。なぜなら、人間は統一感に見やすさを感じるからです。統一感があるということは、それだけ認識すべき情報が減ります。色にはあなたが思っている以上の情報量があり、人間が同時に頭の中で認識できる色数は、最大で7色程度と言われています。つまり、7色に近づけば近づくほど見るのに労力が必要となります。
そのため人からアクションを得たいのであれば、人がより「見やすい」と思える統一感のある色合いにしていく必要があります。そのためにも、色数を3色以内に押さえる必要があります。
2.明度を生かす
色数を増やさずとも、色の明るさを調整することで調和、強調をデザインできます。まず、こちらをご覧ください。
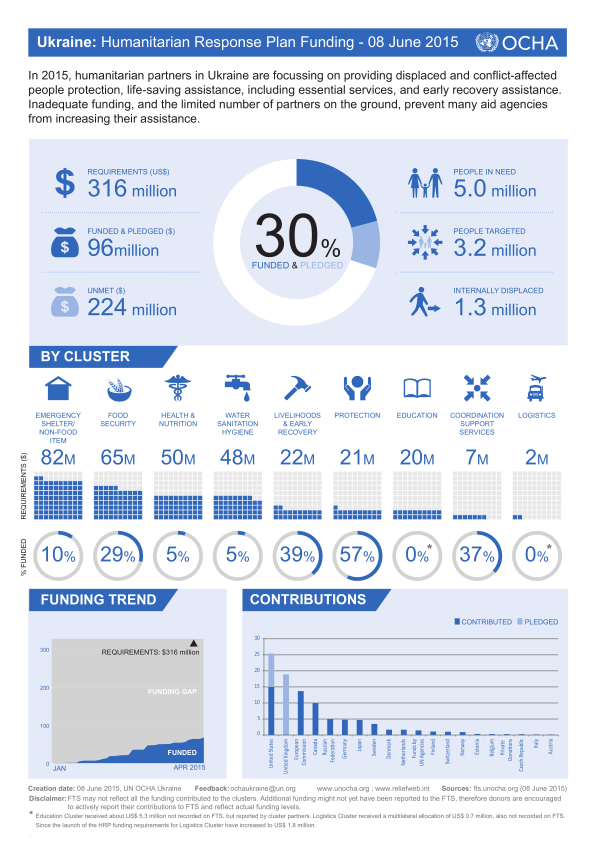
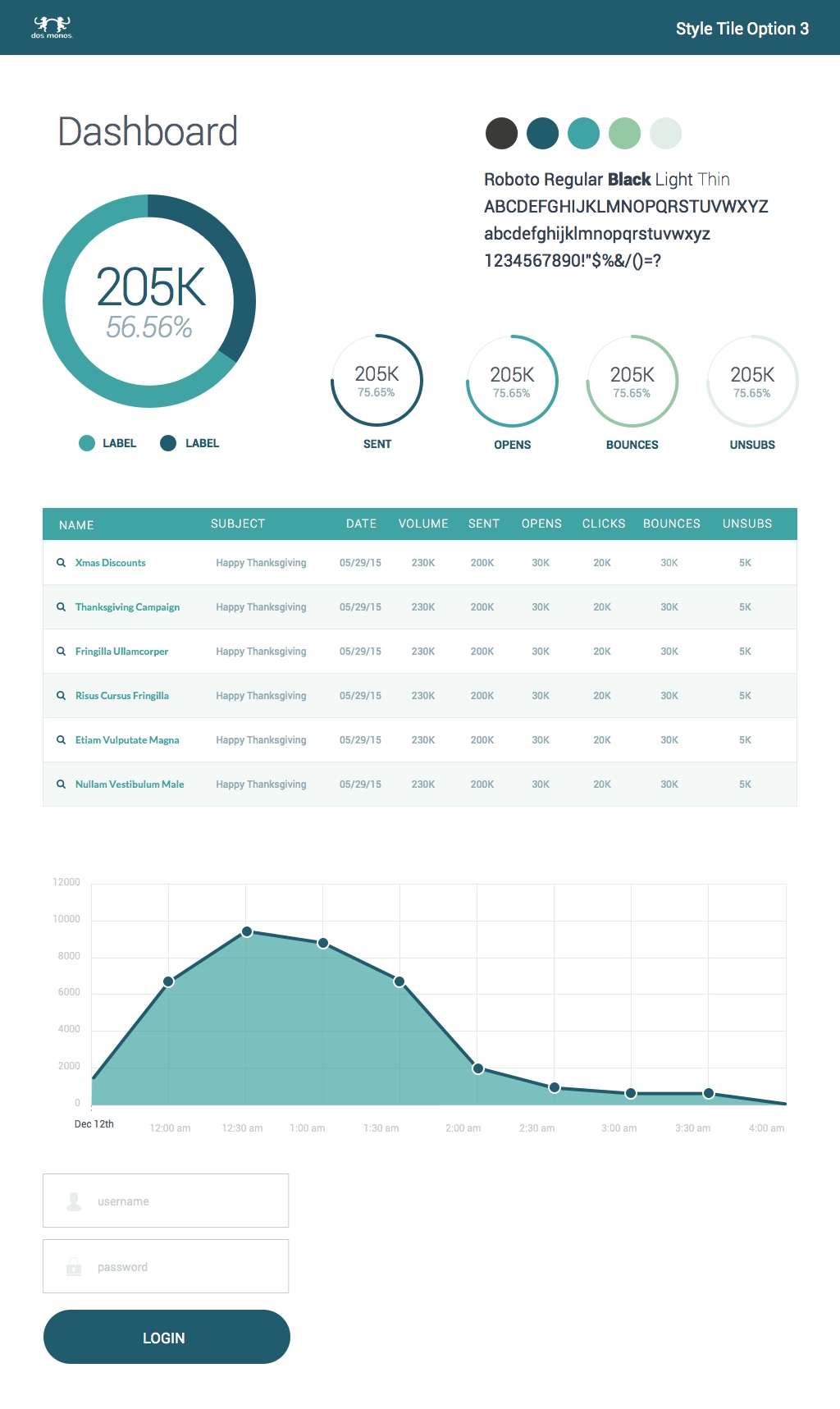
こちらのダッシュボードには、多くのグラフや表が記載されていますが、使用されている色は青一色のみ。(白、黒は色ではなく明るさなので数えません。)
一色ですが、明度を調整することで重要な箇所を十分に強調できています。

つまり、明度を使いこなすことによって、色数を減らしながらも、見やすいダッシュボードを制作していくことができます。
3.反対色で更に目立たせる
明度の調整でも足りない場合には、補色でさらに強調することができます。

3色までというルールは忘れずに、アクセントとなるような色を使用しましょう。
一色まで色を絞ることによって、確実にシンプルで統一感のあるものになりますが、主張したい部分があるようなダッシュボードにおいては、逆に見辛くなってしまうこともあるでしょう。
あくまでダッシュボードはコミュニケーションツールですので、しっかりと主張したい部分がある場合は目立たせましょう。

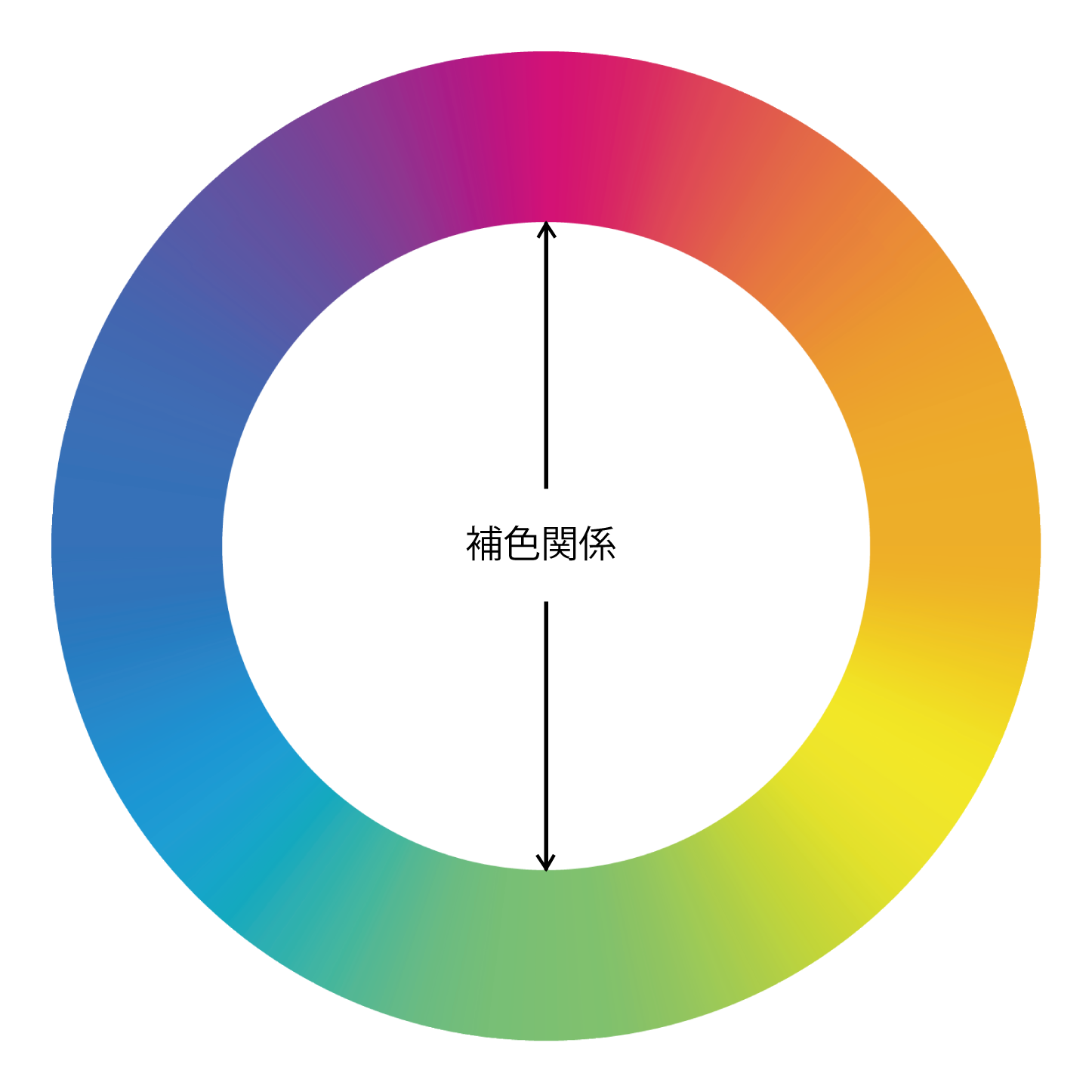
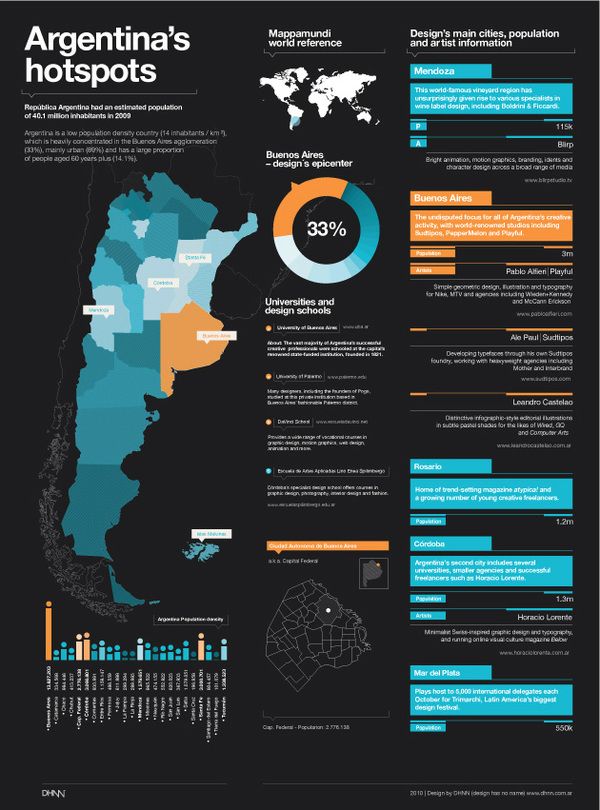
こちらのダッシュボードでは、補色関係である青とオレンジが使われています。さらに青を全体的に使い、オレンジを細かく部分使いすることによって、アルゼンチンの中でブエノスアイレスがアーティストの学ぶための上位スポットであるということが分かります。

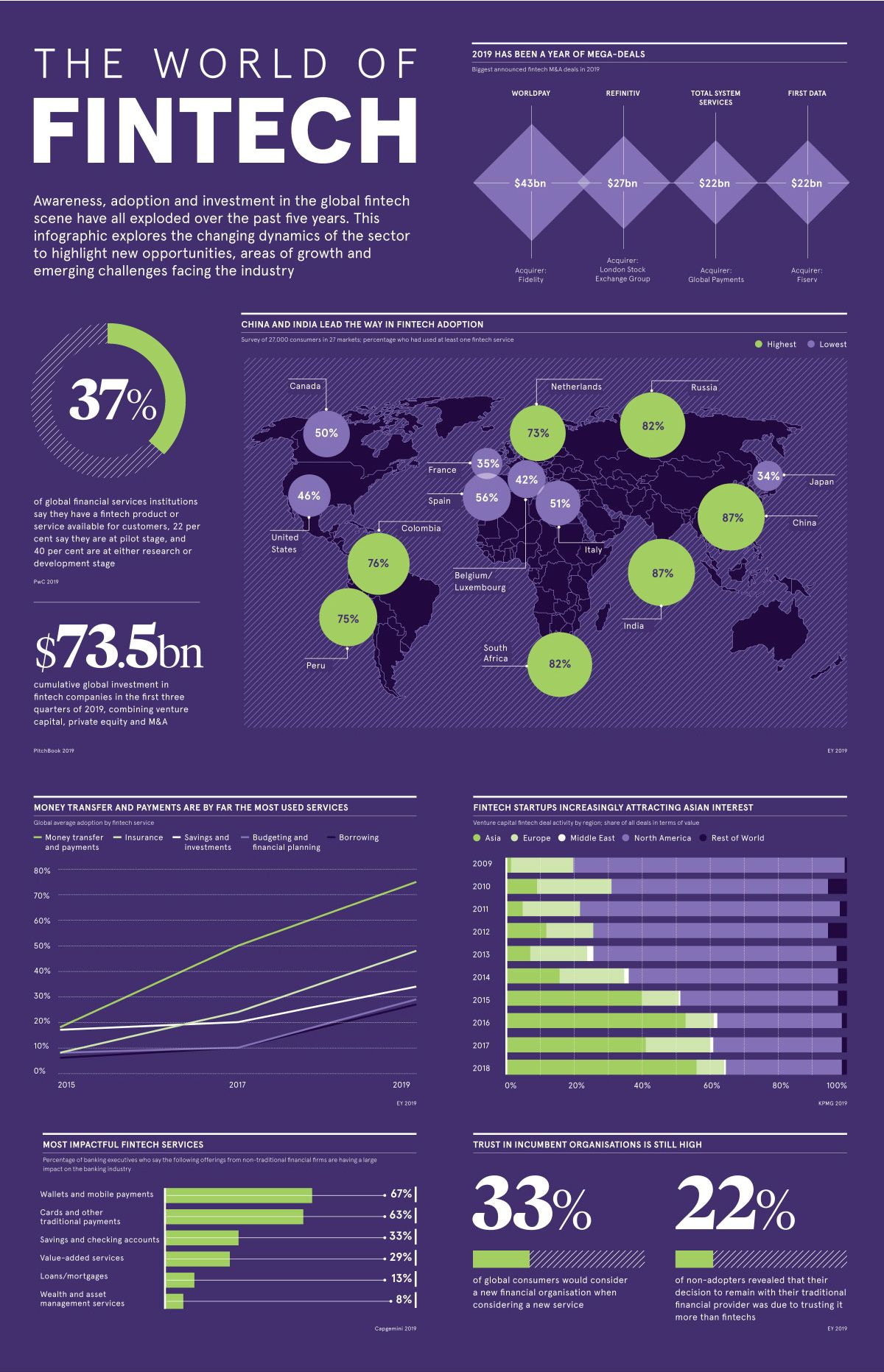
またこちらのダッシュボードでは、同じく補色関係である紫と黄緑が使われています。全体を紫で統一した上で一定場所に黄緑を使用しています。このような色と明度使いをすることによってダッシュボードの中に緩急が生まれ、作者の強調したい部分であるグラフの数値などが伝わるデザインになっています。
4.文字のフォントと太さは2つまで
文字を使う際に使用できるフォントは日本字、英字1種類ずつまで、ウェイト(太さ)は2種類までです。
フォントやウェイトの種類を増しても、情報が多くなるだけで、情報の差別化はできません。そのため、文字の使用できるフォントやウェイトの数は明確に決まっています。
色の調整なしに文字をより強調したい時には、文字のサイズを変更しましょう。
といっても大きさを変更することができるのは、構造が変化する時のみというのが基本です。
その一点をどうしても主張したいという場合を除いて、同じ構造内で文字の大きさを変化させてはいけません。少し目立たせたい程度であれば、ウェイトとうまく組み合わせて変化を見せましょう。

こちらのダッシュボードでは上記のルールに乗っ取った上で、文字サイズを6種類使い分けています。
ルール内でうまく組み合わせることによって、より多くの構造分けと主張の種類分けをすることができるようになります。
5.余白は30%を目安に構造分けを行う
余白は30%程度意識して開ける必要があります。
十分な余白によって、混乱せず情報を整理しながら読み解くことができます。また、余白を活用することで視覚的に強調したいポイントを作ることができます。

ダッシュボードデザインに必要な余白は約30%ですが、情報の量によっては変更する必要があります。
まず30%程度の余白を作ってみてから、データの量や相手の見やすさを考慮した上で微調整していく必要があるでしょう。
6.アイコンと画像で直感的に理解させる
アイコンや画像を使用することによって、直感的に相手に理解させることが可能になります。
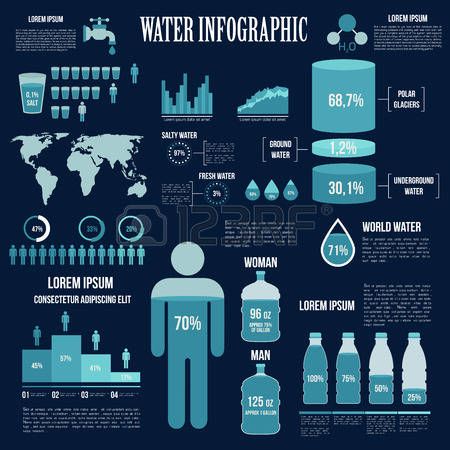
例えば下記のダッシュボードでは、ペットボトルやコップのイラストが使用されています。
作者 123RF 参考サイト https://www.pinterest.jp/pin/132926626490570478/
こうした水の量などはペットボトルやコップのイラストがあることによって、具体的な量が簡単に想像することができます。
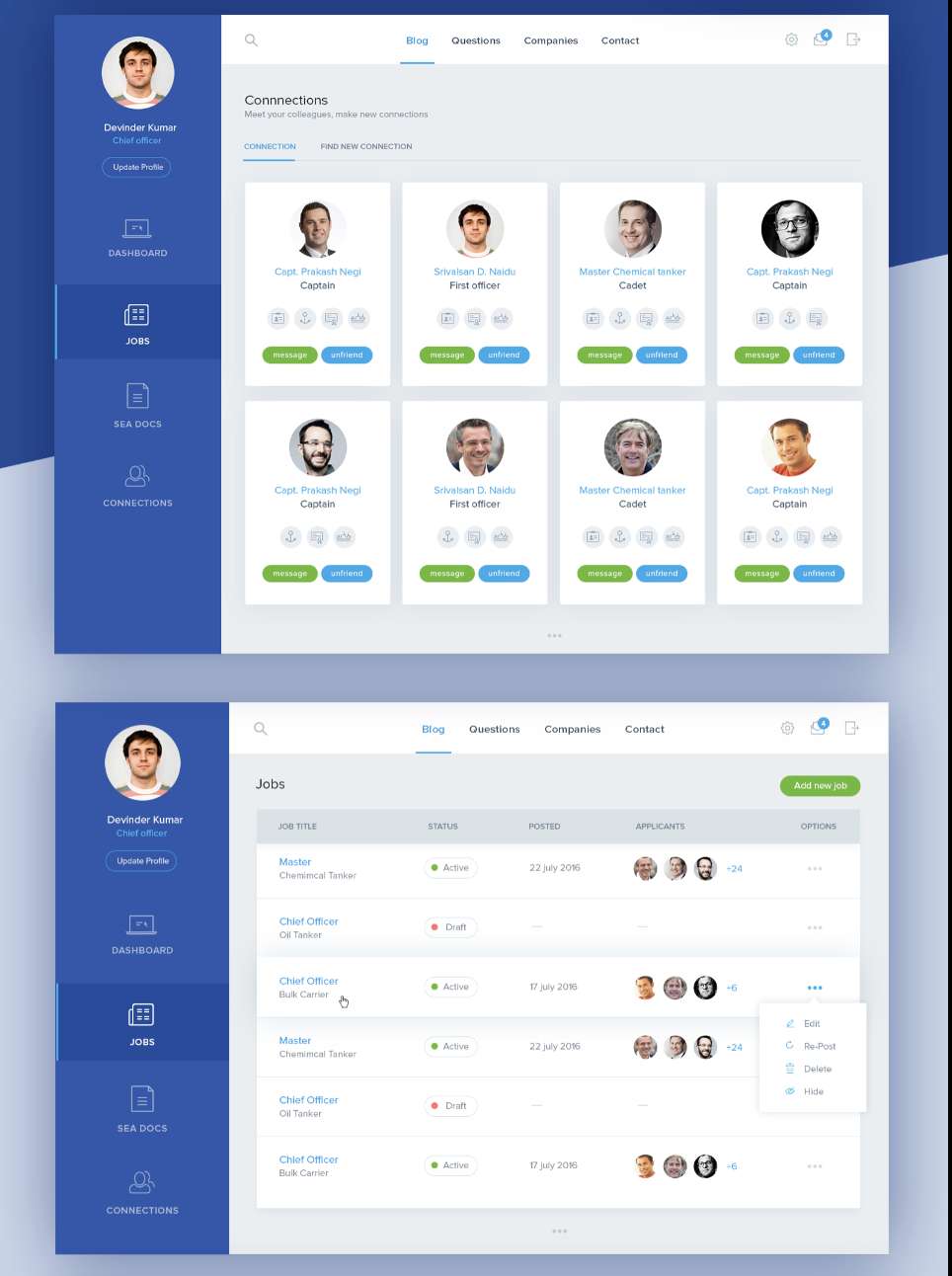
またダッシュボードのクリックして欲しい部分にマウスポインターのマークをつけたり、文字を青くすることによってわざわざ文言で伝えなくても相手はクリックしてくれるでしょう。
作者 Rajni Sonkar 参考サイト https://dribbble.com/shots/9296760-School-Management-Attendance?utm_source=pinterest&utm_campaign=pinterest_shot&utm_content=School+Management+Attendance&utm_medium=Social_Share
また顔写真やそれぞれのSNSのアイコンなどを使用することによって、どのような人が所属しているのか一目で理解することができます。
このような直感的に伝わるような絵やアイコン、文字色を組み込んでいくことによって相手により伝わりやすいダッシュボードを作っていくことができるでしょう。
7.データの粒度を揃える
ダッシュボードで制作していく際にはデータの粒度を揃え、的確な場所に配置する必要があります。
例えば国というカテゴリーの中に市や町の単位が混在していれば、見る人は混乱します。どの場所にどの粒度のデータを配置するのか。単位を揃えるというのは当然のことと思えるかもしれませんが、実際に制作していく上では間違える方も多い部分です。注意しながら進めていきましょう。
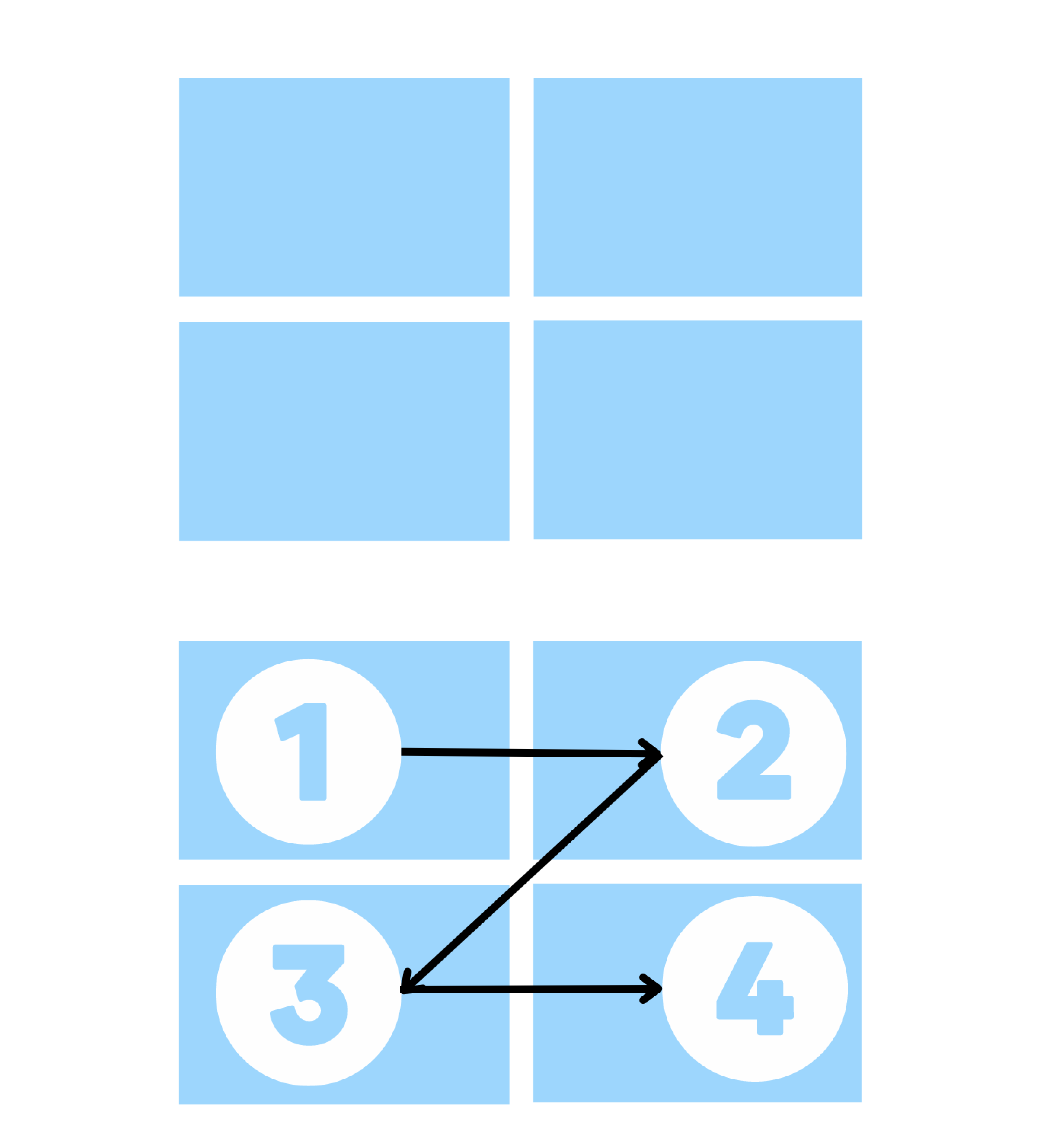
8.大切な情報は左上からZ型に配置
複数のオブジェクトや画像がある場合、人の目線は左上から右上、右上から左下、左下から右下へとZの形に動いていきます。これは人間が無意識的に情報を得るための目の動きです。
そのため大きな項目や大切な項目を左上から構成していくことで、見る人はその大切な情報や大枠を前提にそのダッシュボードを見ていくことが可能になります。
9.ユースケースの明確化
一番大切なことは、相手と目的の明確化です。
例えば相手が同じ情報を必要としている状態でも、詳細な値が見たい人とざっくりとした推移が見たい人では構造が全く変わっていきます。

どんな相手が、どんな目的でこのダッシュボードを見て使用するのか。この2点はダッシュボード実装に着手する前に定義しましょう。
誰が何のためにダッシュボードを使うのかを明確にしておくことで、デザインで迷うことも少なくなりスムーズに実装を行うことができるでしょう。

おまけ 継続的に使ってもらうための一工夫
ダッシュボードは一度見て終了ではなく、継続的に使用されそこから様々なことを判断してもらえるものが理想です。そしてそのように継続的に使用してもらえるようなダッシュボードには、つい次も見たくなるような一工夫が必須です。
例えば毎週更新されるランキングがある、単純にビジュアルがとても魅力的なのでまた見たくなる…などです。
毎週更新のランキング

魅力的なビジュアル
「データ視覚化/ダッシュボードデザインを成功させる95のチェックリスト」をダウンロードする
まとめ
一番ダッシュボードを作る上で大切なことは、相手にアクションをとってもらうこと。
作ったダッシュボードが誰かのアクションや判断につながらなければ作る意味はありません。
そのためにはまず、上記のポイントをTo Doリストにしてダッシュボードを制作してみましょう。
全部当てはまれば最初に作ったダッシュボードとはまったく違うリアクションがもらえるはずです。
しかし実際にどんなに良い物を作っても自分が意図した通りに使われるかどうかはわかりません。使われるかどうかには頼んできた相手だけでなく、部署や会社単位という相手以外の外的要素も強いからです。
データビズラボではダッシュボードなどのデータ可視化だけでなく、データ活用推進の研修なども行っております。良いダッシュボードを作った後は私たちプロの手を借りるのも良いかもしれません。
BIツールのより良い活用をご検討中であればぜひ弊社データビズラボへご相談ください。
状況に合わせたBIツールの導入支援やダッシュボード構築支援等のさまざまなサポートをご提供いたします。











コメント