
データ視覚化やダッシュボードデザインは文字通り「視覚化」「デザイン」というくらいですので、目に見えているところだけを語られがちです。しかし、実は最も重要なのは徹底したオーディエンス(ユーザー)主義の意識、そして質の高い問いの設定です。なぜなら、オーディエンスは、つまらないと感じたり、わからないと感じるとすぐに離脱するからです。これはとても単純で当たり前とも言えるのですが、データ視覚化に夢中になっていると忘れがちなポイントです。
下図は、ダッシュボードに表れるものとその根底に潜む要素を模したものです。データ視覚化の深層部分はこのような氷山で説明できるのではと考えています。

上側半分はよく語られがちですが、下側は見過ごされがちです。ですので、本記事では、上側から下側まで一気通貫のチェックリストを紹介します。弊社では、プロジェクトの開始時から最後まで考えていることです。これらの要素は相互に影響し合っており、項目を綺麗に整理区分できるものではありません。しかし、具体的でシンプルなチェックリストにすることで実践的に活用できることに価値があるものと考えます。
本記事を神記事とのお声も頂き、ありがとうございます。
今ザーッと読んだけど、これは神記事ではないか…!
特に氷山の下のとこの話!
後でじっくり読まねば…! https://t.co/h5fuXvss8W— 無限結晶M(音楽と数学と文様) (@infinitcrystalm) April 10, 2020
ちょっと、奥さん!聞いて!この記事すごい!凄すぎる!
実践したい!というか、実践しないと意味がない!
こんな記事を惜しげもなく公開いただきありがとうございます! https://t.co/m05SomT6rp— hmyzk_dataviz (@hmyzk_dataviz) April 10, 2020
データ可視化そのものについて知りたい方は、こちらの記事からどうぞ。
表層部分:ビジュアルデザイン
表面部分とは目に見えているビジュアルデザイン、まさに「視覚化」されているチャート部分のことです。
「散布図なのか、棒グラフなのか?」、「どういった配色をするのか?」、「フォントはどうするか?」などがこちらにあたります。

✔️ 色のトーンは統一されているか
✔️ 同じ色を一つのビジュアライゼーション上の複数のチャートに使う場合、色の意味は理解しやすいか
✔️ カテゴリカルデータを理由なく色で区分していないか
✔️ 組織で馴染みやすい色使いか
✔️ 大規模に使うデータ視覚化/ダッシュボードの場合、カラーユニバーサルデザインか
✔️ 同じデータポイントに対し、視覚属性を複数使っていないか、複数使っている場合、その意図は明確化か
✔️ 性別、宗教、民族などに関わるステレオタイプが入っていないか(ポリティカル・コレクトネスの観点)
✔️ データインクレシオの比率は最大か
✔️ ビュー内、チャート(グラフ)背景にある罫線は本当に必要か
✔️ ビュー内にあるテキストラベルは本当に全て必要か
✔️ タイトル、サブタイトルはきちんとつけられているか
✔️ オーディエンス(ユーザー)が迷わない説明を適切にテキストで補足し、ガイドしているか
✔️ 最も面積を使う背景色はグレースケールか。グレースケールでない場合、必然性はあるか
✔️ 表現したいものに最適なチャートタイプ(グラフ形式)にしているか
✔️ 選択したチャートタイプのベストプラクティスを適用しているか
✔️ 重要な指標は大きく明確に表示できているか(BANs)
✔️ 異なる軸(第二縦軸)を左右に使い、認知的負荷を上げていないか
✔️ 一目でメッセージが分かるか
✔️ 誰もがどこを見たら何の情報が表示されているかわかるか
✔️ 課題や目的に対し、出す情報が詳細すぎないか
✔️ 情報量、集計粒度をオーディエンス(ユーザー)に合わせてうまくコントロールできているか
✔️ リリース前に全てのデバイスでテストしたか
✔️ フォントは2種以下にしているか、そうでなければ3種以上にしている必然性はあるか
✔️ これ以上シンプルにできないか
✔️ モバイルのスクリーンサイズに最適化できているか
✔️ コーポレートデザイン、コーポレートカラーに馴染むか
✔️ 軸メモリは細かすぎないか
✔️ デバイスに応じた適切なフォントサイズか
✔️ ダッシュボード内で使っている言葉は、オーディエンス(ユーザー)は理解できるか(知っているか)
✔️ 余計なフィルターを入れていないか
✔️ 色は必要最小限におさえられているか
✔️ オーディエンス(ユーザー)が頻繁に見たい情報が隠されていないか
✔️ ボタンやフィルター、パラメーターは押しやすいサイズか
✔️ 使っている指標はどのように計算されたのかが明確であり、オーディエンス(ユーザー)を迷わせないか
✔️ 質の高いフィードバックを複数人から受けたか
✔️ データタイプに応じて正しくシーケンシャルカラー、ダイバージェントカラー、カテゴリカルカラーを使えているか
✔️ 奇をてらったデザインになっていないか
✔️ 可読性の高いフォントを使えているか
✔️ 注釈をうまく使いオーディエンス(ユーザー)を導いているか
✔️ ジオコーディング、地図の場合、適切な表現であるか(色塗りマップ、ヘックスマップ等、伝えたい事に対し最適なものを選択したか)
✔️ データタイプ(カテゴリカルデータ、順序データ、量的データ)に相性の良い視覚属性でチャートが描かれているか
✔️ データの行レベルを正しく理解し、それに対して正しい計算でビジュアライズされているか
「データ視覚化/ダッシュボードデザインを成功させる95のチェックリスト」をダウンロードする
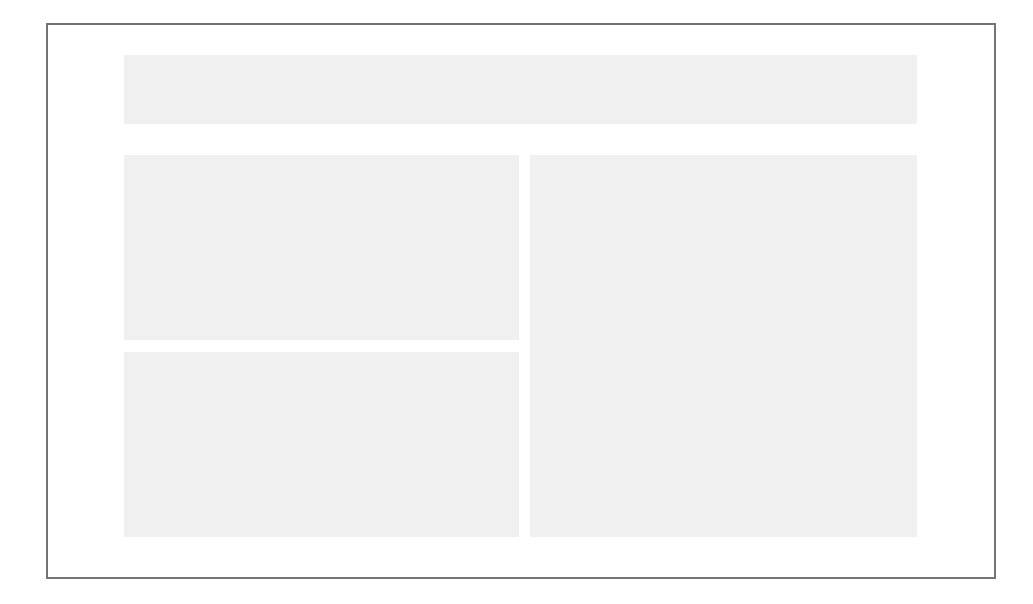
配置・レイアウト

どこに何を配置し、どのようなレイアウトにするかの部分です。主に枠組みを指します。こちらの記事でもレイアウト、配置の基本を書いております。
✔️ チャートやテキストの配置はゲシュタルトの法則に逆らうものではないか
✔️ 情報はZもしくはFの大方針に並んでおり、、ストーリーが作られるか。そうでない場合その必然性はあるか
✔️ オーディエンス(ユーザー)が知りたい順に自然に情報を追える配置か
✔️ ただデータがあるからという理由で入れている情報やチャートはないか
✔️ 配置とチャートの全てに意図性があるか
✔️ ダッシュボードは適切なサイズになっているか
✔️ 余白が適切にとれているか
✔️ レイアウトはデバイス(PC、モバイル、iPadなど)に最適化され、それぞれに合わせて情報が厳選されているか
✔️ 組織に展開・運用するものの場合、配置とレイアウトに一貫性と再現性があるか
✔️ スクロールが長すぎ巻物状態になっていないか
✔️ ユーザーは情報構造が把握しやすいか
✔️ グリッドレイアウトにしてあるか
✔️ ページをまたがる場合、デザインやトーンに統一感はあるか
オーディエンス(ユーザー)の分析フロー
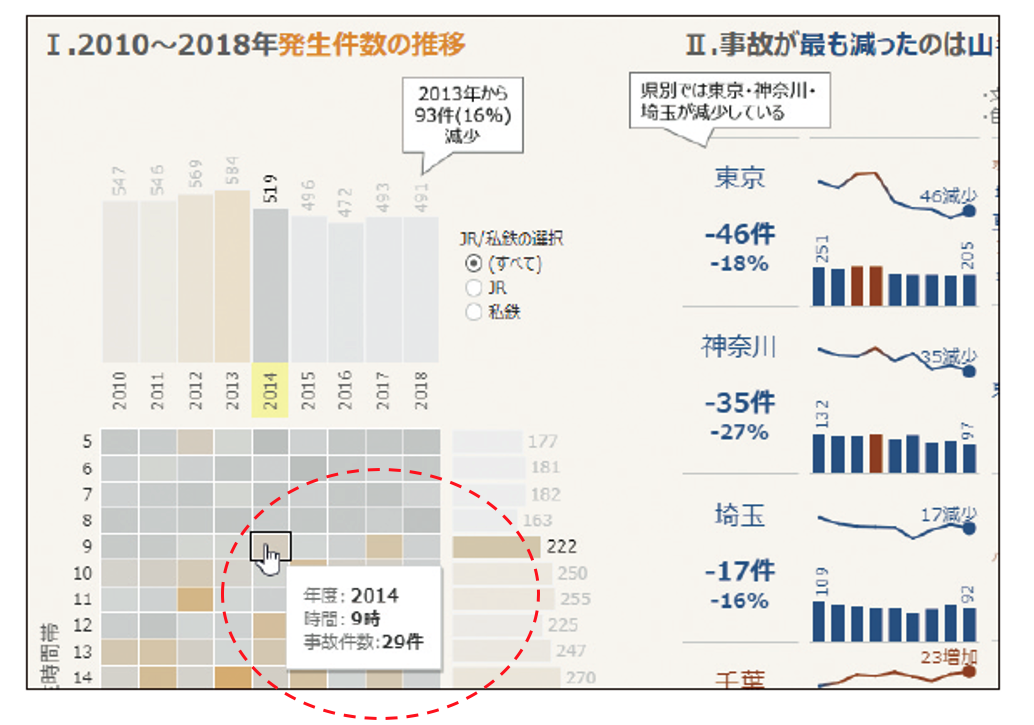
こちらは「構造」の部分とも関連するのですが、オーディエンス(ユーザー)の探索的な思考や分析のフローに則り、そのフローにうまく寄り添いながら、ダッシュボードに機能が実装され、実現されているかどうかという点です。
一般的には、パラメータやフィルターなどの選択メニュー、何かをクリックした時に起きること情報の設計などがこちらにあたります。ナビゲーションデザインとも言われます。下図は、クリックすると他の情報が出てくるようにしている状態です。このように、選択した時のその「選択」が及ぶ範囲や、どのように選択されるかを扱う部分がこちらに入ります。こちらは、ターゲットとしたオーディエンス(ユーザー)の思考フローを配慮できているか、という部分です。

✔️ クリックした際に表示される動的な情報は本当にオーディエンスが求めているものか
✔️ ダッシュボード内に表示されるテキストはデータベース上のカラム名のままで良いかレビューしたか
✔️ 何かの情報が見せたいとき、その情報を見せたくさせる仕掛けがあるか
✔️ パラメーター、フィルターなど、データと目的に応じて適切なインタラクションが施されているか
✔️ メールで見るのか、プロジェクターで見るかに応じて思考フロー、分析フローをレビューし、それぞれ最適化されているか
✔️ その情報を見た後にオーディエンス(ユーザー)が次に湧く問いを想定できているか
✔️ 情報に応じて、どのようにその情報を取得するのが良いかロジックがあるか(モバイルで見るだけにしるのか、オーディエンス(ユーザー)にビューをカスタマイズさせるのか、アラート的にメールを流すのか、データを定期的に配信するのか、コメントを共有するのか等)
✔️ 動的なインタラテクィブ機能を使う場合、それは洞察がさらに深まるものか
✔️ 俯瞰的な情報から詳細な情報へ自然に流れるように設計できているか
✔️ 情報を受け取った際のオーディエンス(ユーザー)の想定アクションと、インタラクティブ機能の相性は良いか
スコープ
何に焦点を当てるか、オーディエンス(ユーザー)のどのようなニーズを満たすのか、という部分です。逆に言えば、何に焦点を当てないのか、ということとも言えるでしょう。
✔️ 課題に対し、正しい分析手法が選択できているか
✔️ その課題はどうして質が高いと言えるのか言語化できているか
✔️ 課題に対し、正しい分析手法が選択できているか
✔️ 一つのダッシュボードに対し、課題は十分に絞れているか
✔️ 課題に応じた正しいデータ接続ができているか
✔️ 自然言語での問いを、データで解決できる問題に正しく翻訳できているか
✔️ ダッシュボードを使用するオーディエンス(ユーザー)の解像度は十分か
✔️ オーディエンス(ユーザー)の潜在ニーズと顕在ニーズを定義・言語化できたか
✔️ そのオーディエンス(ユーザー)は1日のどのタイミングでどういう感情で見るのか想像できているか
✔️ そのダッシュボードを見る前にオーディエンス(ユーザー)が知っている情報は何か
✔️ ダッシュボード内で使用する言葉に一貫性があるか
✔️ 課題に対し、正しい分析手法が選択できているか
戦略
最も根底にあり、基礎となる部分です。ダッシュボードやデータ視覚化を使うオーディエンス(ユーザー)やその問い、課題の部分です。
どんな問題を解決しようとしているのでしょうか? そのオーディエンスの真のペインポイントはなんでしょうか?
このような問いの中核となる、ダッシュボードの根源的な目的がこの戦略の部分です。
前述した氷山の上部2つはさまざまな書籍でもよく語られ強調されがちですし、即効性があるテクニックも多いです。しかし、真に重要なのは水面の下に隠れている深層部分です。
✔️ 問いは組織や部署のビジョン、ミッションに沿っているか
✔️ その情報を見た後にオーディエンス(ユーザー)が取る具体的な想定アクションはなにか
✔️ そもそも問いを解決するデータはあるか
✔️ このデータ視覚化/ダッシュボードデザインをするにあたりデータの制約要因はなにか
✔️ そもそもデータで解決できる問いか
✔️ データを使わない洞察とデータを使う洞察を融合させてさらに価値を生み出せるか
✔️ 他にどのようなデータがあれば洞察の価値が上がるか
✔️ データの質はレビューできているか
✔️ KPIツリーは整理できているか
✔️ 課題は言語化できているか
✔️ 深い仮説を立てたか
✔️ そもそも答えが出せる問いか
✔️ 大きな問題を、解決できる小さな問題にしているか
✔️ 役員らなど、トップマネジメントとゴールを握れているか
✔️ 成功指標が定義できているか
✔️ 表面的な問いではなく本質的な問いを導き出し、それに合わせてデータ取得と処理ができそうか
その他
✔️ パフォーマンス、レスポンスは十分に確保できそうか
✔️ 適切なパフォーマンスのチューニング、レビューが行われ、最大限に努力したか
まとめ
組織で根付くデータ視覚化、ダッシュボード構築を行うためのチェックリストを掲載しました。
一つ一つのチェック項目がすぐに大きな改善を促すものではありませんが、これらがうまく融合された時、データ視覚化/ダッシュボードデザインの質が高くなるものです。ぜひお手元に置いてご活用ください。
本記事に関連する更なる詳細は、拙著『データ視覚化のデザイン』に書いています。
データのことなら、高い技術力とビジネス理解を融合させる私たちにご相談ください。
当社では、データ分析/視覚化/データ基盤コンサルティング・PoC支援に加え、ビジュアルアナリティクス、ダッシュボードレビュー研修、役員・管理職向け研修などのトレーニングを提供しています。組織に根付くデータ活用戦略立案の伴走をしています。








すばらしい資料ありがとうございます。
現在、営業企画部門でデータ分析、視覚化など行っています。
といっても、分析といえるほどのレベルではなく
「らしき」ものを行っているというレベルです。
これまで報告書、ダッシュボードなど経営に関わる
さまざまな資料を作成してきました。
資料の読み手の視点に立って、少しでもシンプルに、
明確に、なにより議論・アクションにつながるような
ものとなるように工夫しています。
しかし、社内にこういったスキルが高いものはおらず、
自分ひとりで四苦八苦しながらやってきました。
今もデータドリブンな経営となるように、
会社を変えていこうと奮起しているところです。
3日ほど前、重回帰分析について調べているなかで
このサイトに出会いました。
分析手法だけではなく、統計の基本、可視化について
わかりやすく記事が挙げられており、
サイトにあるほとんどの記事を一気読みしてました。
このサイト、DL資料で記載されている内容は
間違いなく今後自分の礎となるものになります。
とくにこの「95のチェックリスト」は永久保存です。
すばらしい情報共有、誠にありがとうございます。
※2年程前に購入し、読みあさっていた本が
永田様の書籍「データ視覚化のデザイン」であることに先ほど気づき、
思わずメッセージとお礼をお伝えしたくなりました。
日々この内容を参考にし、社内では誰よりもデータが見やすいと
いわれるレベルになれています。
(社内での話なので、まだまだ成長途中ですが)