大手広告代理店様向けのクリエイティブ広告ダッシュボード構築をご支援いたしました。AWS(Redshift/S3)とTableau(Tableau Online)を使い、広告効果をすぐに俯瞰的に理解でき、モニタリングできるダッシュボード構築を実施しました。

課題・背景
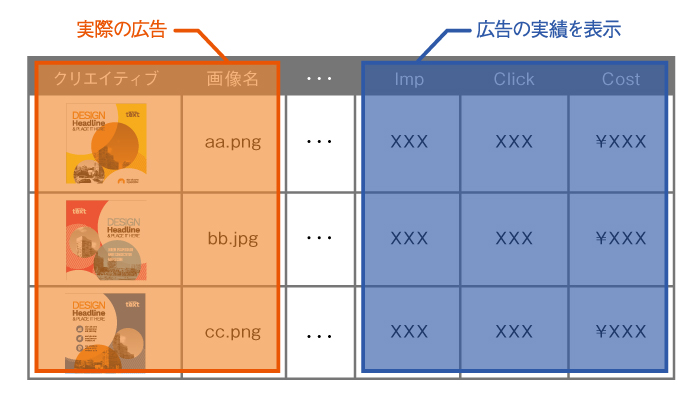
具体的なクリエイティブ広告を見ながらデジタル広告(静止画・動画)の効果指標(インプレッション、CVR、コストなど)を瞬時に理解でき、さらにリアルタイム性を担保しながら当事者でクリエイティブの効果について議論できるものが必要であるというオーダーを頂きました。実際、ツールの標準機能では要求仕様を全て実現するのは難しく、実現には技術を要するものという課題がありました。

最終成果物イメージ
全ての要件の実現には、AWS、Tableauに精通していることに加えビジネス的な理解も同時に必要と仰っていただき、当社を選んでくださいました。
アプローチ
1.導入前段階
機能的な実現可能性は実際やってみないとわからない部分が多いのが正直なところです。しかし、開発・実装前にできる限りの細かい要件(画像表示数、カラム数、データの形、インターフェースなど)の議論とフィードバックを重ねました。
2.開発段階
実装したい仕様と技術的な限界がないかの確認をすべく、まずはフレームワークを一週間で構築しました。実際のフィジビリティスタディをこの段階で行う形です。その後、かなり刻んだスケジュールでフィードバックと認識合わせを繰り返し重ねました。
また、フレームワーク作成後の一週間では以下のことを行いました。
- パフォーマンスレスポンスの向上
- インターフェースの細部の設計、構築
- 改善点の抽出
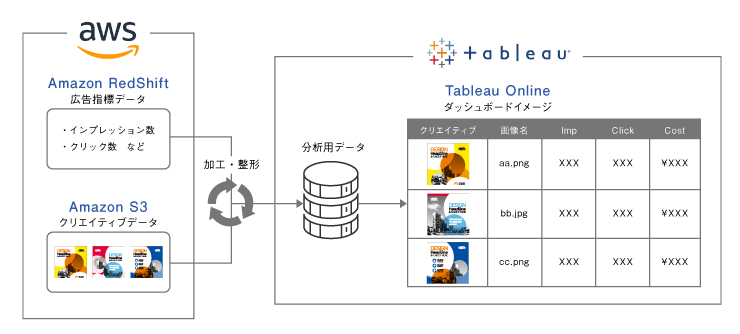
▼クリエイティブ分析用ダッシュボードのアーキテクチャーイメージ

3.導入後段階
できる限りクライアントで運用できるような実装をしていますので、当社は変更があった際などの最低限の改修サポートで済む形にしました。
実装・エンジニアリングのポイント
今回はビジュアライゼーション表現をTableau Extension APIで実現していますが、特に以下の2点には配慮しました。
まずは具体的なものをすぐ作る
まずは一週間ほどでフレームワーク(ダッシュボードの骨格)を作り、細かな機能のフィジビリティは作った後に議論するようにしました。具体的なものがないと建設的な議論・フィードバックにならないためです。
そして優先順位(UI、パフォーマンスレスポンスに与える影響、運用可能性、技術可能性etc)を加味してできる限り早くクライアントにフィードバックする体制でダッシュボードを構築していきました。
クライアントでの運用を考えた改修可能な実装に配慮する
ソースコード
本プロジェクトはTableauの標準機能では実現できない、JavaScriptを使用したExtensionAPIを使用しています。しかし、クライアントのエンジニアが改修可能であるよう汎用性の高いソースコードで実装するよう心がけました。
Tableauのインターフェース
クライアントが自身で運用できるよう、できる限りTableauの標準機能で操作や変更が行える実装するよう配慮しました。
当社担当範囲
ディレクション、スーパーバイズ、Tableauインターフェース設計・実装、情報設計、Tableau Extension API実装・エンジニアリング
業種:広告代理店
期間:3週間